Apollo Options Request . apollo server accepts post requests with a json body. You can also use it to replace apollo client's networking layer. Fetch data with the usequery hook. The first step in sending a. — i’m getting a network error when i try to query and i’ve narrowed it down to apollo making an options request which. apollo provides base methods for sending each type of graphql request and a couple special apollo specific methods. A valid request contains a query field, along with optional variables, extensions, and an. This article shows how to fetch graphql data in react with the usequery hook and attach the result to your ui.
from designcode.io
— i’m getting a network error when i try to query and i’ve narrowed it down to apollo making an options request which. apollo provides base methods for sending each type of graphql request and a couple special apollo specific methods. The first step in sending a. Fetch data with the usequery hook. This article shows how to fetch graphql data in react with the usequery hook and attach the result to your ui. apollo server accepts post requests with a json body. You can also use it to replace apollo client's networking layer. A valid request contains a query field, along with optional variables, extensions, and an.
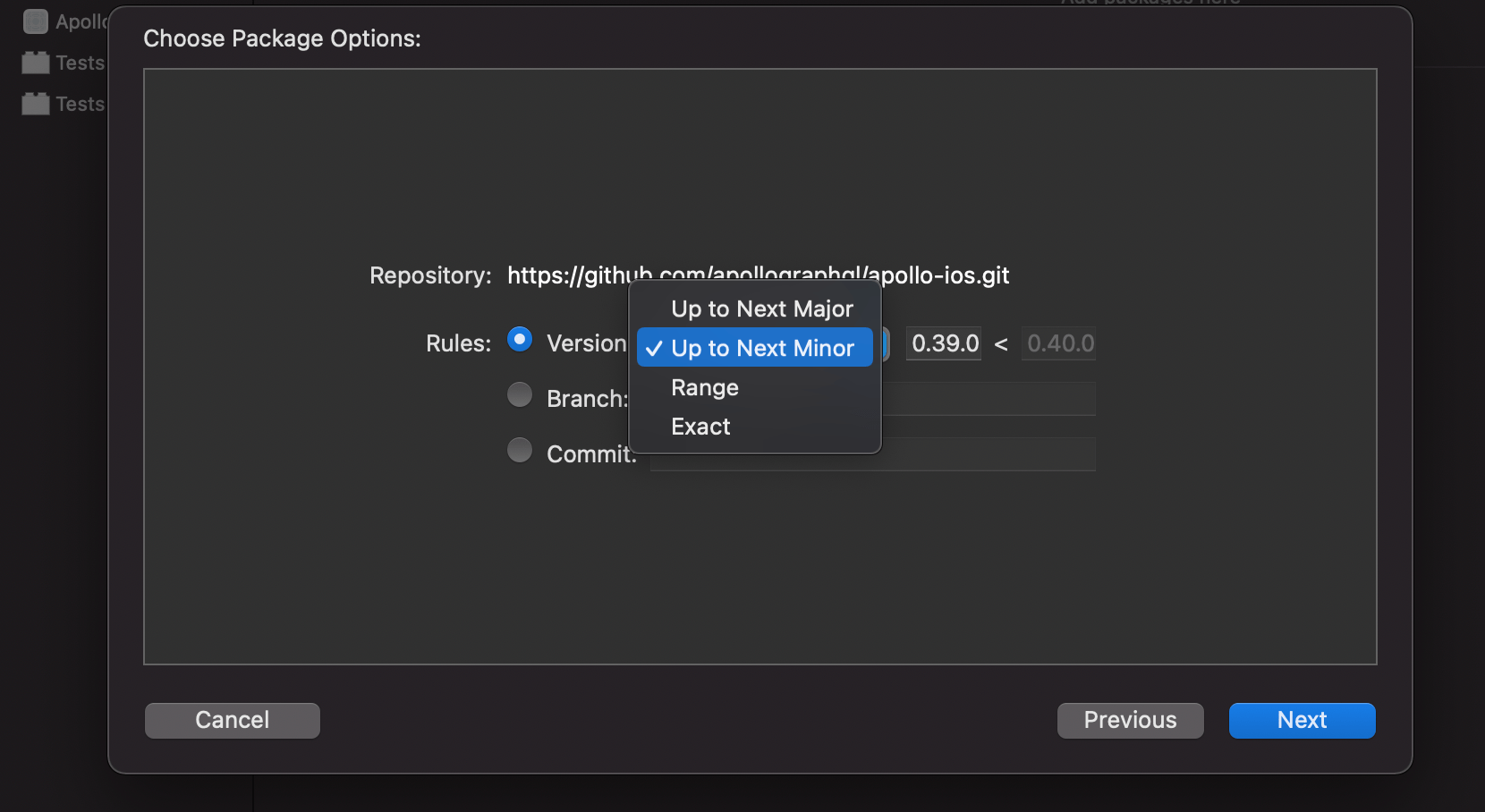
Apollo GraphQL Part I SwiftUI Advanced Handbook Design+Code
Apollo Options Request — i’m getting a network error when i try to query and i’ve narrowed it down to apollo making an options request which. apollo server accepts post requests with a json body. The first step in sending a. apollo provides base methods for sending each type of graphql request and a couple special apollo specific methods. — i’m getting a network error when i try to query and i’ve narrowed it down to apollo making an options request which. You can also use it to replace apollo client's networking layer. Fetch data with the usequery hook. This article shows how to fetch graphql data in react with the usequery hook and attach the result to your ui. A valid request contains a query field, along with optional variables, extensions, and an.
From www.apollographql.com
Authenticating requests with the Apollo Router Apollo GraphQL Docs Apollo Options Request You can also use it to replace apollo client's networking layer. apollo provides base methods for sending each type of graphql request and a couple special apollo specific methods. This article shows how to fetch graphql data in react with the usequery hook and attach the result to your ui. The first step in sending a. Fetch data with. Apollo Options Request.
From stackoverflow.com
graphql chrome not showing 200 status on apollo requests Stack Overflow Apollo Options Request This article shows how to fetch graphql data in react with the usequery hook and attach the result to your ui. Fetch data with the usequery hook. The first step in sending a. apollo provides base methods for sending each type of graphql request and a couple special apollo specific methods. A valid request contains a query field, along. Apollo Options Request.
From www.g2.com
Apollo.io Reviews 540+ User Reviews and Ratings in 2021 G2 Apollo Options Request The first step in sending a. apollo server accepts post requests with a json body. A valid request contains a query field, along with optional variables, extensions, and an. apollo provides base methods for sending each type of graphql request and a couple special apollo specific methods. Fetch data with the usequery hook. — i’m getting a. Apollo Options Request.
From ecaresoft.zendesk.com
296 Apollo requests approval eCareSoft, Inc Knowledge Base (EN) Apollo Options Request Fetch data with the usequery hook. The first step in sending a. This article shows how to fetch graphql data in react with the usequery hook and attach the result to your ui. — i’m getting a network error when i try to query and i’ve narrowed it down to apollo making an options request which. apollo server. Apollo Options Request.
From github.com
"GraphQL Request parameters "query" and "queryId" are mutually Apollo Options Request A valid request contains a query field, along with optional variables, extensions, and an. The first step in sending a. Fetch data with the usequery hook. apollo server accepts post requests with a json body. apollo provides base methods for sending each type of graphql request and a couple special apollo specific methods. This article shows how to. Apollo Options Request.
From github.com
Resolving Licensing Conflicts in Apollo Request for Community Input Apollo Options Request The first step in sending a. Fetch data with the usequery hook. A valid request contains a query field, along with optional variables, extensions, and an. — i’m getting a network error when i try to query and i’ve narrowed it down to apollo making an options request which. apollo provides base methods for sending each type of. Apollo Options Request.
From www.apollographql.com
Authenticating requests with the Apollo Router Apollo GraphQL Docs Apollo Options Request A valid request contains a query field, along with optional variables, extensions, and an. apollo provides base methods for sending each type of graphql request and a couple special apollo specific methods. Fetch data with the usequery hook. The first step in sending a. You can also use it to replace apollo client's networking layer. apollo server accepts. Apollo Options Request.
From www.prisma.io
Enabling CORS for ExpressGraphQL & Apollo Server Prisma Apollo Options Request A valid request contains a query field, along with optional variables, extensions, and an. Fetch data with the usequery hook. apollo provides base methods for sending each type of graphql request and a couple special apollo specific methods. — i’m getting a network error when i try to query and i’ve narrowed it down to apollo making an. Apollo Options Request.
From www.youtube.com
Ask Apollo Online Consultation YouTube Apollo Options Request The first step in sending a. apollo provides base methods for sending each type of graphql request and a couple special apollo specific methods. This article shows how to fetch graphql data in react with the usequery hook and attach the result to your ui. You can also use it to replace apollo client's networking layer. A valid request. Apollo Options Request.
From github.com
apollo portal 可以同时支持多种登录方式吗? · Issue 4548 · apolloconfig/apollo · GitHub Apollo Options Request Fetch data with the usequery hook. A valid request contains a query field, along with optional variables, extensions, and an. The first step in sending a. You can also use it to replace apollo client's networking layer. — i’m getting a network error when i try to query and i’ve narrowed it down to apollo making an options request. Apollo Options Request.
From www.newline.co
How to Use Apollo to Test GraphQL Requests in React TinyHouse A Apollo Options Request Fetch data with the usequery hook. — i’m getting a network error when i try to query and i’ve narrowed it down to apollo making an options request which. You can also use it to replace apollo client's networking layer. A valid request contains a query field, along with optional variables, extensions, and an. apollo server accepts post. Apollo Options Request.
From www.bookstack.cn
开发文档 Apollo开发指南 《携程 Apollo v1.4 开发指南》 书栈网 · BookStack Apollo Options Request This article shows how to fetch graphql data in react with the usequery hook and attach the result to your ui. You can also use it to replace apollo client's networking layer. Fetch data with the usequery hook. apollo provides base methods for sending each type of graphql request and a couple special apollo specific methods. The first step. Apollo Options Request.
From knowledge.apollo.io
How Do Data Requests Work? Apollo.io Apollo Options Request You can also use it to replace apollo client's networking layer. Fetch data with the usequery hook. This article shows how to fetch graphql data in react with the usequery hook and attach the result to your ui. apollo server accepts post requests with a json body. — i’m getting a network error when i try to query. Apollo Options Request.
From grafbase.com
How to use NextAuth.js JWT auth with Apollo Client Grafbase Apollo Options Request apollo provides base methods for sending each type of graphql request and a couple special apollo specific methods. You can also use it to replace apollo client's networking layer. Fetch data with the usequery hook. apollo server accepts post requests with a json body. — i’m getting a network error when i try to query and i’ve. Apollo Options Request.
From ecaresoft.zendesk.com
296 Apollo requests approval eCareSoft, Inc Knowledge Base (EN) Apollo Options Request apollo server accepts post requests with a json body. A valid request contains a query field, along with optional variables, extensions, and an. Fetch data with the usequery hook. apollo provides base methods for sending each type of graphql request and a couple special apollo specific methods. This article shows how to fetch graphql data in react with. Apollo Options Request.
From newrelic.com
Monitor Apollo Server with OpenTelemetry New Relic Apollo Options Request apollo provides base methods for sending each type of graphql request and a couple special apollo specific methods. This article shows how to fetch graphql data in react with the usequery hook and attach the result to your ui. Fetch data with the usequery hook. The first step in sending a. A valid request contains a query field, along. Apollo Options Request.
From www.apollographql.com
Operation request format Apollo GraphQL Docs Apollo Options Request You can also use it to replace apollo client's networking layer. The first step in sending a. — i’m getting a network error when i try to query and i’ve narrowed it down to apollo making an options request which. Fetch data with the usequery hook. apollo provides base methods for sending each type of graphql request and. Apollo Options Request.
From www.reddit.com
[Request] Apollo to keep track of the cooldown timer for commenting and Apollo Options Request apollo server accepts post requests with a json body. — i’m getting a network error when i try to query and i’ve narrowed it down to apollo making an options request which. This article shows how to fetch graphql data in react with the usequery hook and attach the result to your ui. A valid request contains a. Apollo Options Request.